Standart bir kullanıcı için bir uygulamanın derin yazılım özellikleri pek anlam ifade etmez, önemli olan görünen taraf yani arayüzüdür. Bu nedenle macOS ve Windows işletim sistemi için uygulama geliştirenler Figma programı ile arayüz tasarımları yaparlar. Figma, benzerleri olsa bile sunduğu özellikler ile öne çıkmakta ve uygulama arayüzü tasarlamak konusunda uzun zamandır en popüler olma unvanını korumaktadır.
Yetenekli bir tasarımcı, Figma ile gerçekten harika işler başarabilir. Ancak bu harika işler için yoğun emek gücü ve zaman harcamak gerekiyor. Her programda olduğu gibi Figma için de kullanıcıların işini kolaylaştıracak bazı ipuçları ve tüyolar var. Söz konusu tüyoları bilmeden de harika tasarımlara imza atılabilirsiniz ancak birkaç tüyo bilmek, oldukça zor olan tasarım sürecini biraz daha kolaylaştıracaktır.
Figma'da işinizi kolaylaştıracak tüyolar:
- Bileşen ve katmanlara özel adlar verin.
- Birden çok sayfa üzerinde gruplama yapın.
- Zamandan tasarruf etmek için bileşenleri kullanın.
- Hazır Figma stillerini kullanmaktan çekinmeyin.
- Bileşenleri farklı boyutlarda inceleyin.
- Mutlaka bütün Figma kısayollarını öğrenin.
- Izgaralarınızı her yerde kullanın.
- Renkleri tek tek değiştirmekle uğraşmayın.
- Arama çubuklarını etkili kullanın.
- Renk stillerine hızlı ulaşın.
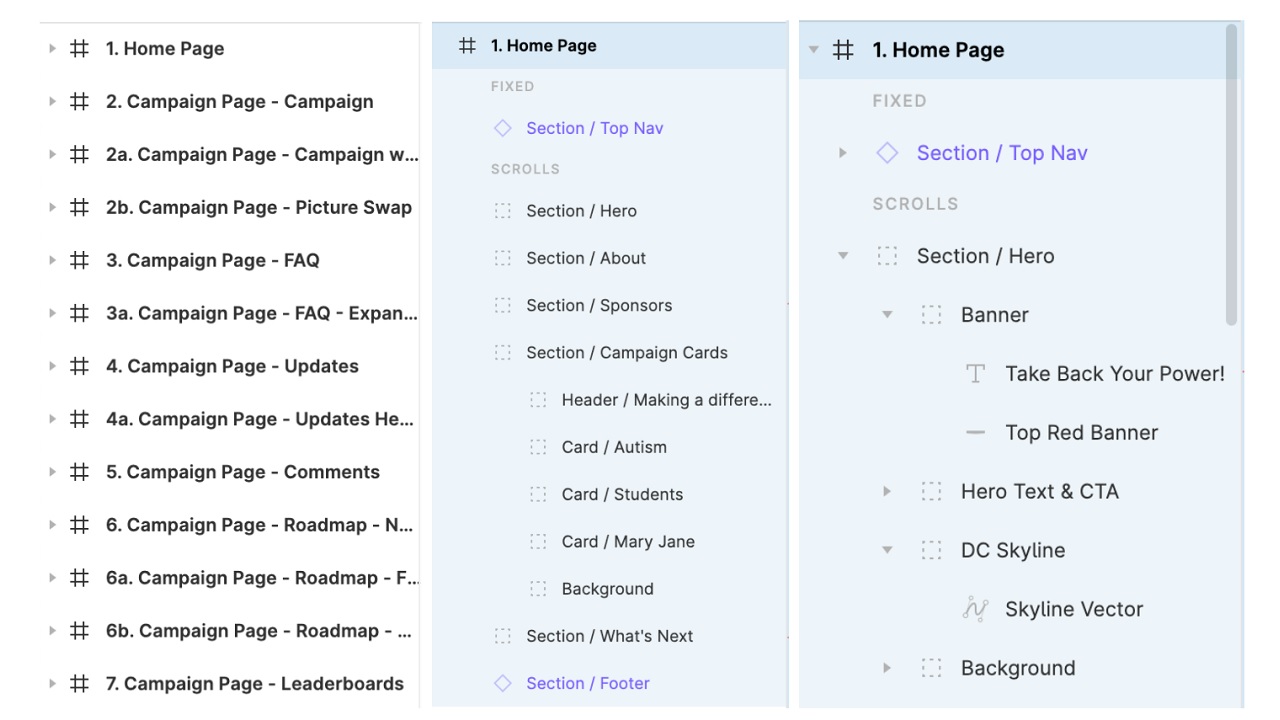
Bileşen ve katmanlara özel adlar verin:
Tasarımın ne kadar karmaşık olduğuna bağlı olarak kullanıcı, bazen yüzlere bileşen ve katman arasında bile kalabilir. Bu dosyaları varsayılan isim ile kullanmak ya da çok da açıklayıcı olmayan isimler vermek, ilerleyen süreçte içinden çıkılmaz bir karmaşaya sebep olacaktır. Düzenli bir gruplama yapmak, uzun da olsa açıklayıcı dosya isimleri vermek ve her birini doğru bir şekilde yerleştirmek çok daha verimli çalışmanızı sağlayacaktır.
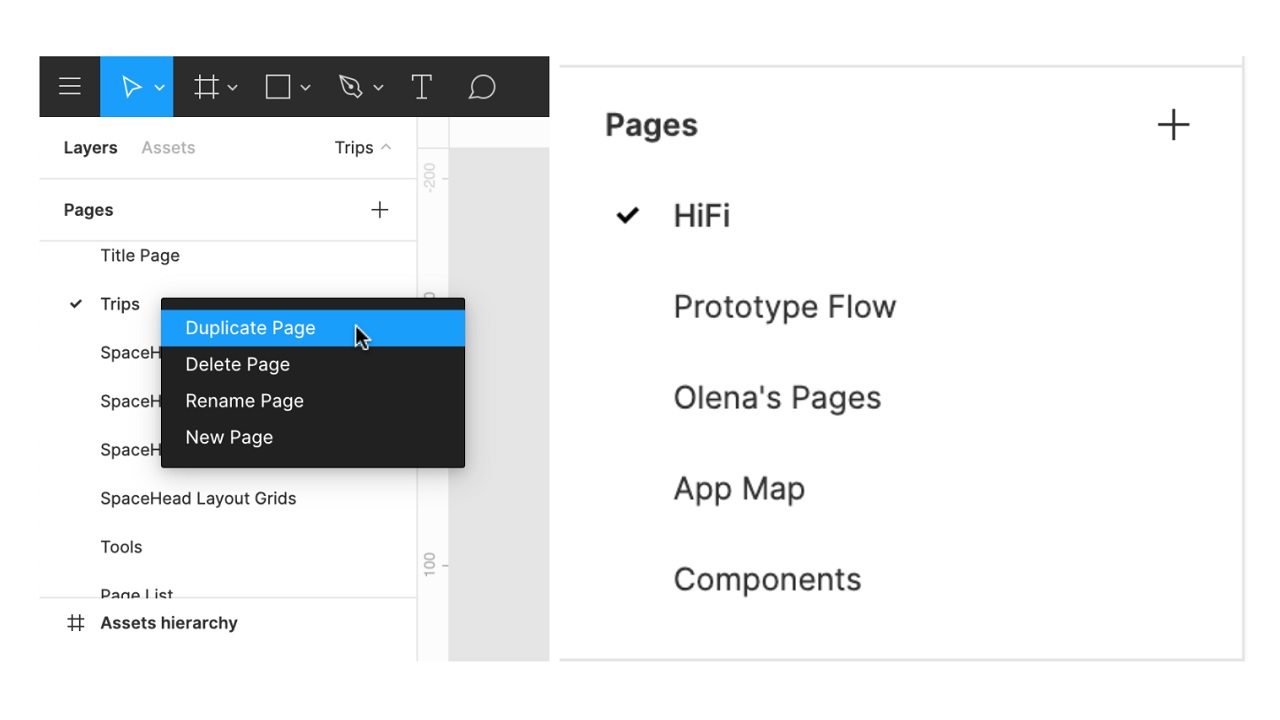
Birden çok sayfa üzerinde gruplama yapın:
Tasarım dünyasına henüz yeni adım atmış olan kişiler tüm kullanıcı akışlarını, yinelemeleri ve bileşenleri aynı sayfada tutarak sanki her şey ellerinin altında olursa daha kolay olur diye düşünürler. Elbette bu durumun yarattığı tek şey kafa karışıklığı olur. Katman panelinde bulunan menüden dilediğiniz kadar yeni sayfa açabilir ve bu sayfalarda aynı öğeleri gruplandırarak kendinize ne aradığınızı kolayca bulabildiğiniz bir çalışma ortamı yaratabilirsiniz.
Zamandan tasarruf etmek için bileşenleri kullanın:
Diyelim tasarımınızda tekrarlanabilir simgeler ve düğmeler var. Çalışma sisteminize uygun olarak belki onlarca da kopya tasarım öğesi oluşturdunuz. Peki, yaptığınız her bir düzenlemeyi tekrar tekrar kopyalar üzerinde yeniden gerçekleştirmek mantıklı mı? Tabi ki değil. Tekrarlanabilir simgeleri ve düğmeleri birer bileşene dönüştürün. Böylece orijinal tasarım üzerinde yapmış olduğunuz her değişiklik kopyalara da yansıyacaktır. Zamandan nasıl tasarruf edebileceğinizi bir düşünün.
Hazır Figma stillerini kullanmaktan çekinmeyin:
Tasarımın yapısına göre değişiklik gösterse de bir tasarımcı bazen yüzlerce tasarım öğesinin içinde kaybolabilir. Hazır stiller ise tüm bu öğelerin standart dizilimini sunar. Bir öğe için hazır bir stil seçtiğiniz zaman her seferinde yeniden elle değer girmekten ve düzenleme yapmaktan kurtulursunuz. Ufak bir renk değişikliği yapmak istediğiniz zaman elle bu değeri tek tek girmek yerine hazır bir stil sayesinde tek tıkla bu değişimi gerçekleştirebilirsiniz. Basit gibi görünen ama tam anlamıyla hayat kurtaran bir tüyo.
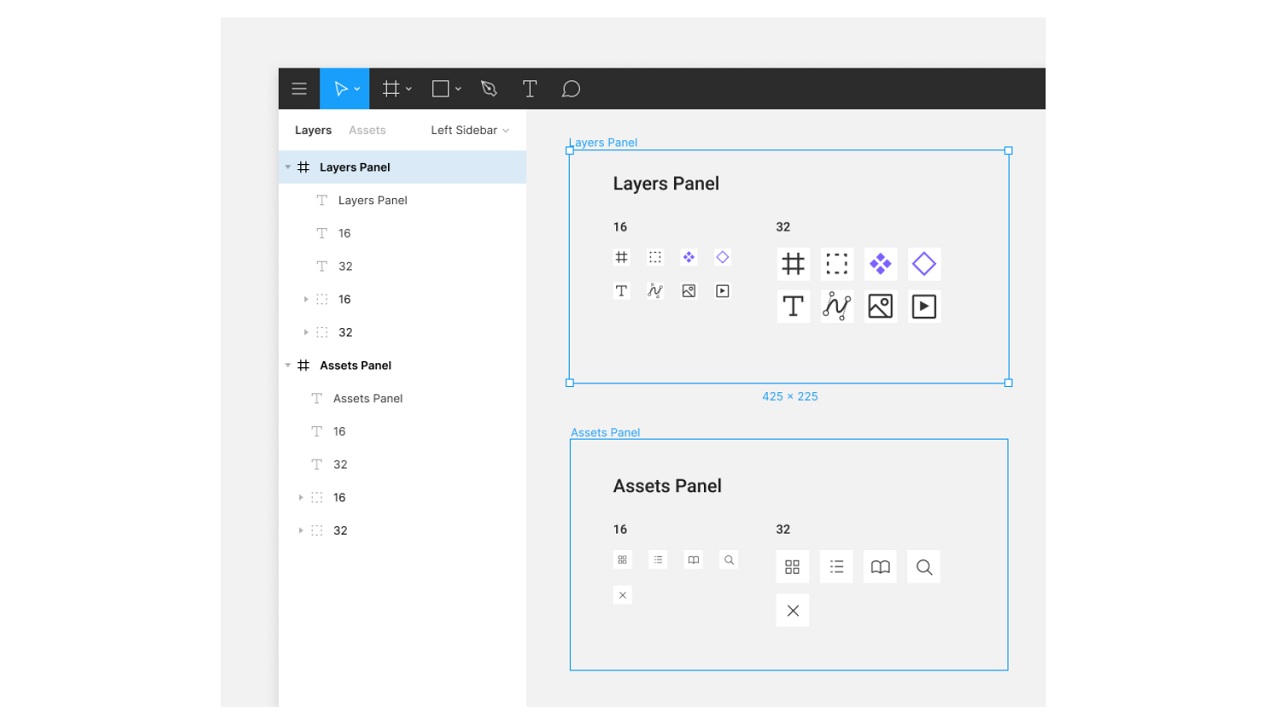
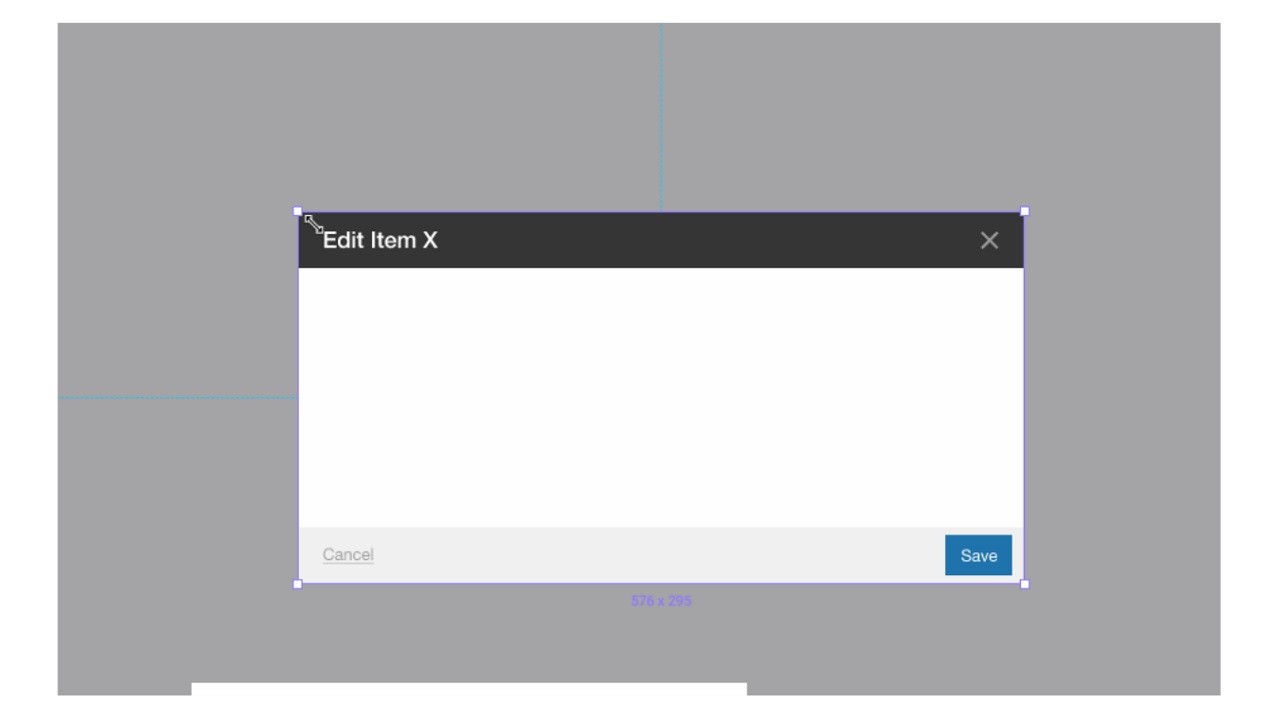
Bileşenleri farklı boyutlarda inceleyin:
Figma üzerinden bir bileşen oluşturduğunuz zaman elle belirli bir değer olarak girerek tam da olması gereken boyutu ayarlayabilirsiniz. Ancak çalışmanın ilerleyen safhalarında boyut değişikliğine gitmek zorunda kalabilir ve bileşenin hangi boyuta sahip olması gerektiğinden emin olamayabilirsiniz. Bileşen çerçevesinin bir ucundan tutarak farklı boyutlarda nasıl göründüğünü öğrenebilirsiniz. İyi hazırlanmış bir bileşen, her boyuta uyum sağlayacaktır.
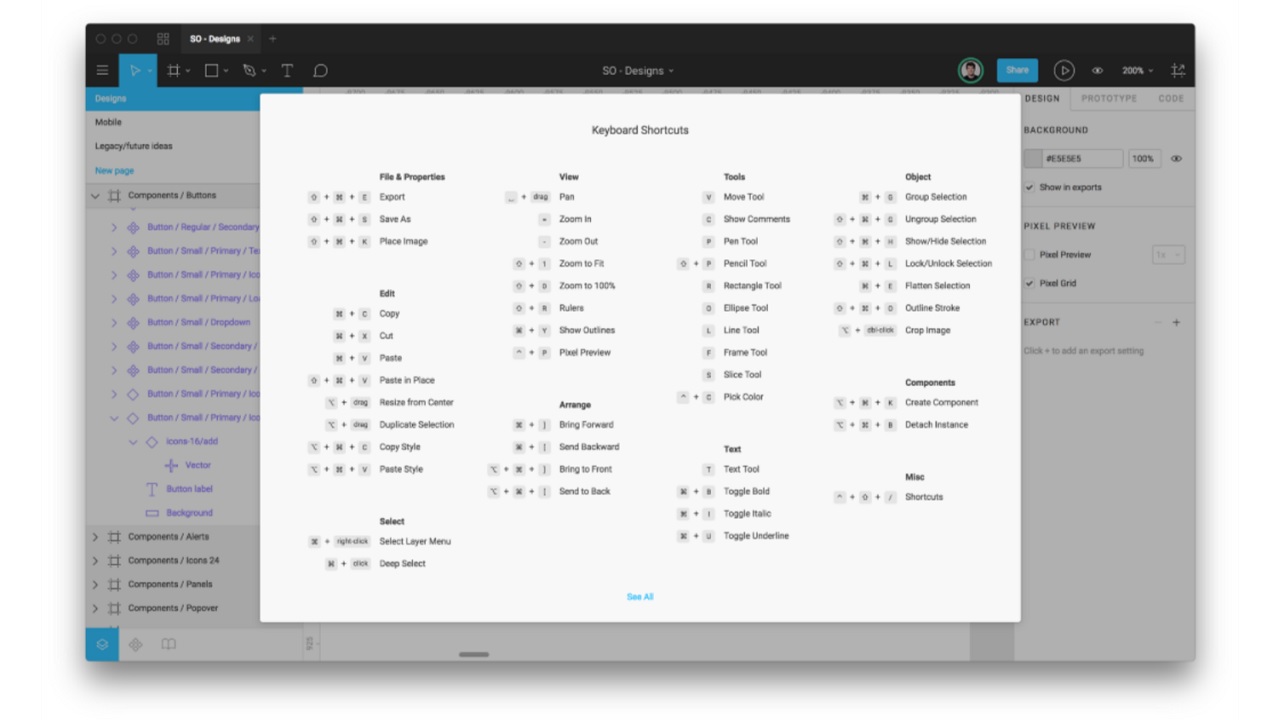
Mutlaka bütün Figma kısayollarını öğrenin:
Her program gibi Figma da kullanıcıları için bazı işlemleri kolayca gerçekleştirebilecekleri kısayollar sunuyor. Ctrl + C gibi kısayollar artık herkes tarafından biliniyor ve her programda uygulanıyor. Ancak Figma’da çok daha fazlası var, hem de buraya sığmayacak kadar. Katman panelindeki menüden Yardım ve Hesap seçeneğine, oradan Kısayollar seçeneğine tıklayarak Figma üzerinden kullanabileceğiniz tüm kısayolları öğrenebilirsiniz.
Izgaralarınızı her yerde kullanın:
Bir tasarıma başlamadan önce epey uğraştınız ve neyin nereye geleceğini gösteren harika bir ızgara yaptınız. Daha sonra farklı bir çalışma yüzeyi açtınız ve o da ne, o kadar emek verdiğiniz ızgara yok. Merak etmeyin, ızgaranızı farklı çalışma yüzeylerinde de kullanabilirsiniz. Sağ paneldeki ızgara butonuna tıklayın, buton mavi olduktan sonra Ctrl + C tuş kombinasyonunu tuşlayın. Izgarayı kullanmak istediğiniz çalışma yüzeyini açın ve yapıştırın. İşte bu kadar kolay.
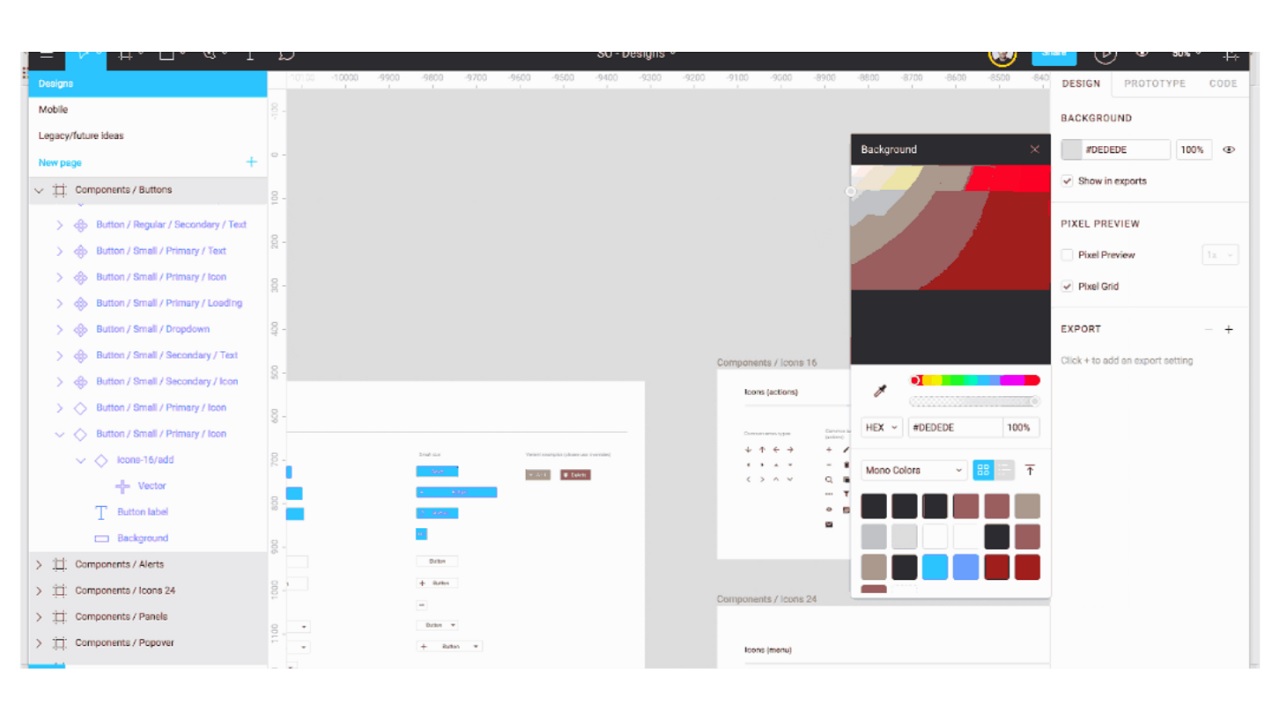
Renkleri tek tek değiştirmekle uğraşmayın:
Her tasarımın genel bir renk teması olur ve tasarımdaki diğer bileşenler de bu temaya uygun renklerde düzenlenir. Ancak her şey tasarımcının elinde. Vazgeçtiniz ve artık farklı bir renk teması üzerinde çalışmak istiyorsunuz diyelim. Renkleri tek tek değiştirerek bütün gününüzü harcamayın. Sağ panelden Selection Colors aracını açın ve buradan tüm tasarımın renk temasını tek tıkla değiştirin. Yeni rengi beğenmediyseniz aynı araç üzerinden eski haline çeviriverin.
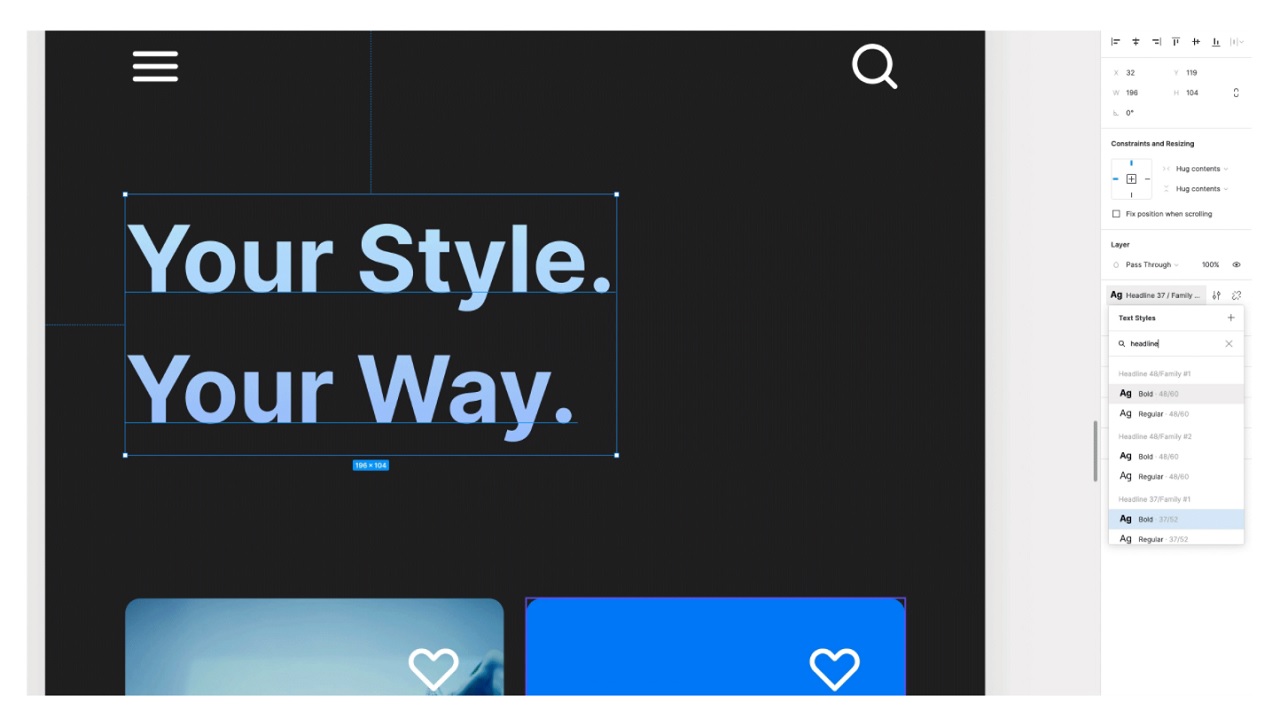
Arama çubuklarını etkili kullanın:
Figma panellerinde bulunan neredeyse tüm araçların üzerinde bir arama çubuğu görürsünüz. Bazı tasarımcılar hiç tenezzül etmezler ama bir öğeyi arama çubuğu üzerinden arayarak, elle aramaktan çok daha hızlı bir şekilde bulabilirsiniz. Özellikle metin stili gibi binlerce seçeneğin olduğu bir araçta hangisini kullanacağınızı bulmak oldukça uzun sürebilir. Bunun yerine arama çubuğuna birkaç harf yazarak anında aradığınız metin stilini bulabilirsiniz.
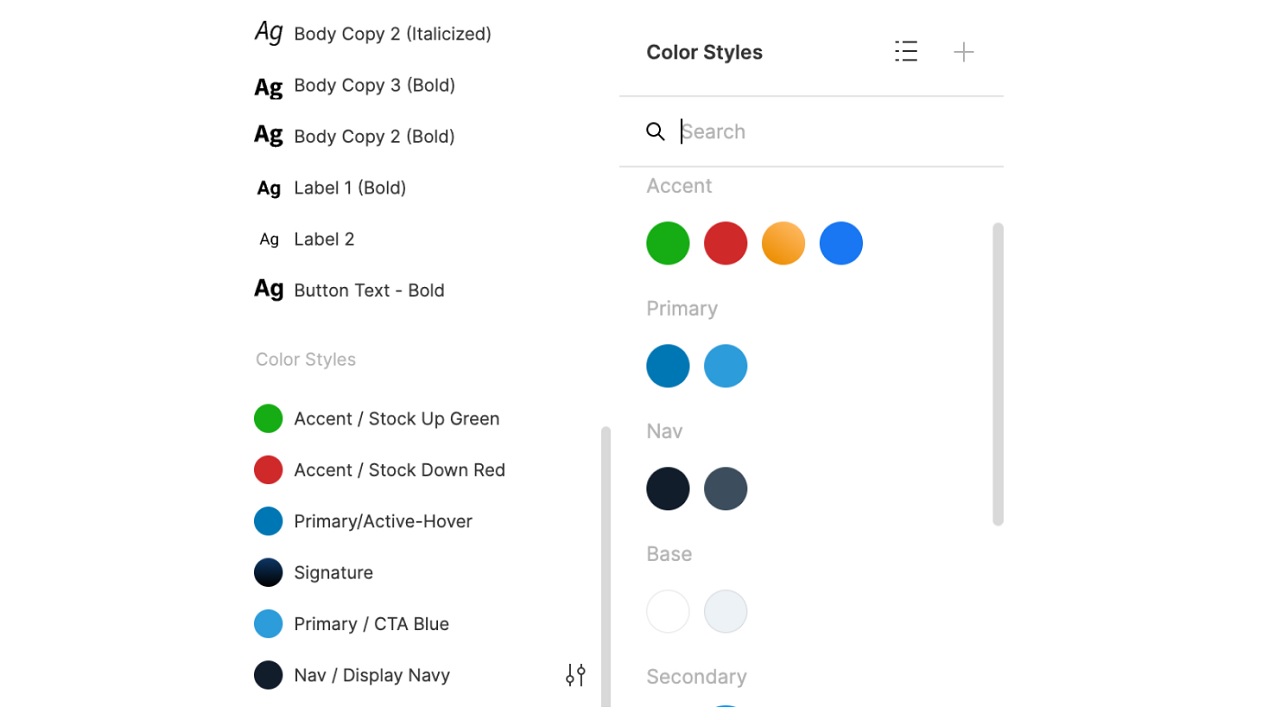
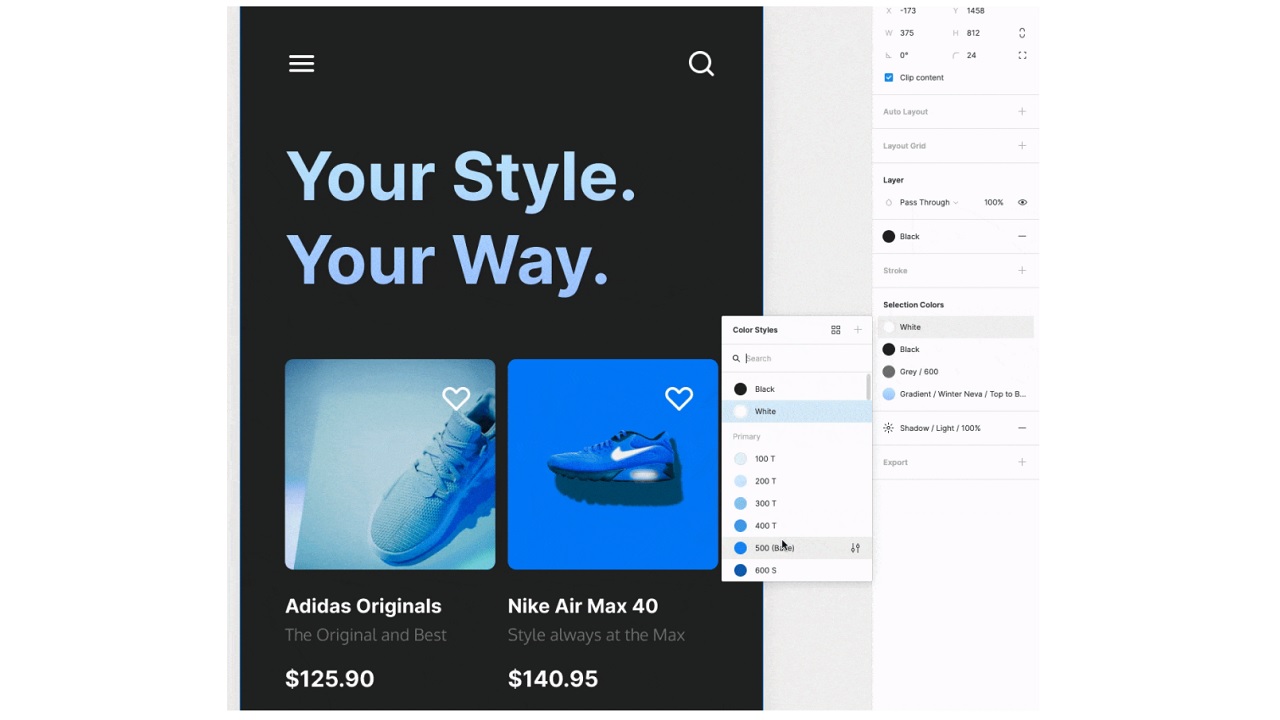
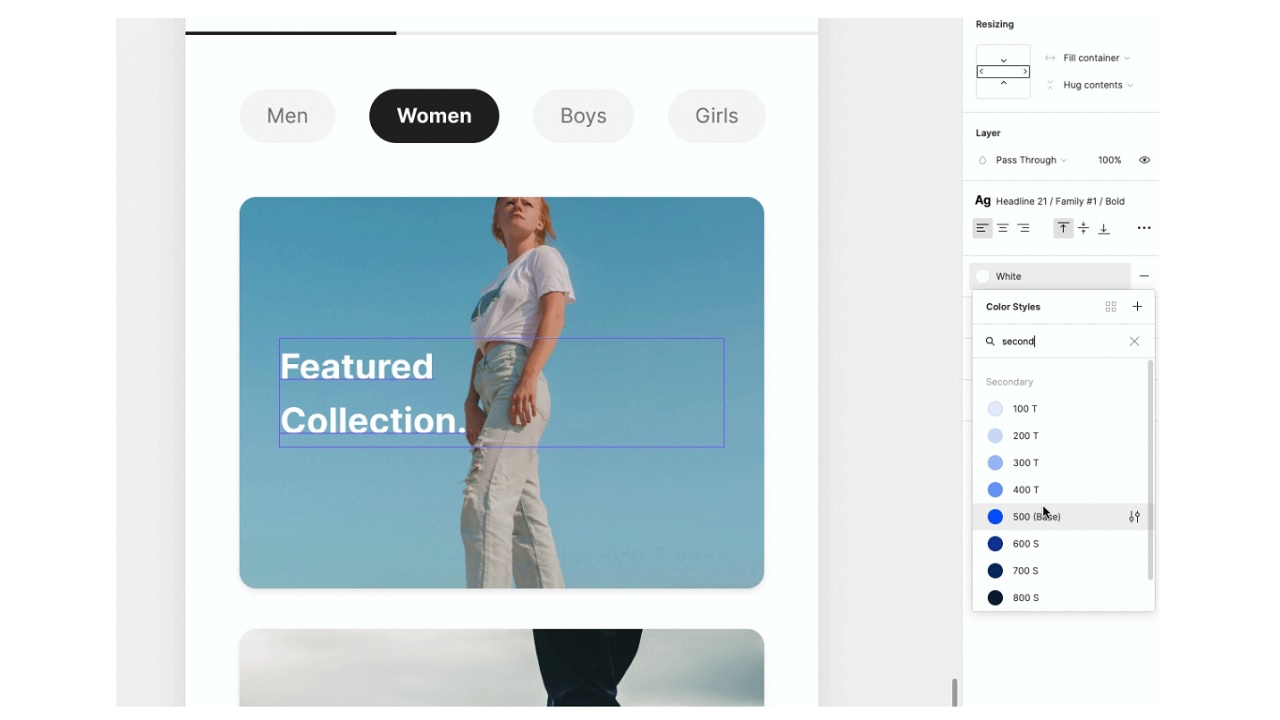
Renk stillerine hızlı ulaşın:
Tasarımcılar çok iyi bilecektir, bir rengin onlarca farklı stili vardır. Yani mavi, her zaman yalnızca mavi değildir. Bu stili belirlemek için elle sayısal değer de girebilirsiniz ama bir değil, beş değil tek tek elle renk stili belirlemek çok vakit alacaktır. Bunun yerine sağ paneldeki Kılavuz menüsünden Liste seçeneğini açın. Renk Stilleri aracı üzerinden aradığınız rengin binbir tonuna ulaşabilir ve tek tıkla bu değişimi tasarımınıza yansıtabilirsiniz. Hissedilir bir zaman tasarrufu sağlayacaksınız.
macOS ve Windows işletim sistemine uygulama geliştiren kullanıcılar arasında en popüler arayüz tasarım programı olan Figma kullanırken işinizi kolaylaştıracak bazı tüyolardan bahsettik. İşin ustaları elbette bunları biliyordur ancak tasarım dünyasına yeni adım atanlar için bu tüyolar kulağa küpe olacak cinsten.